CSS 用 border 画三角形,梯形
css 画三角形和梯形掌握原理后其实很简单
原理
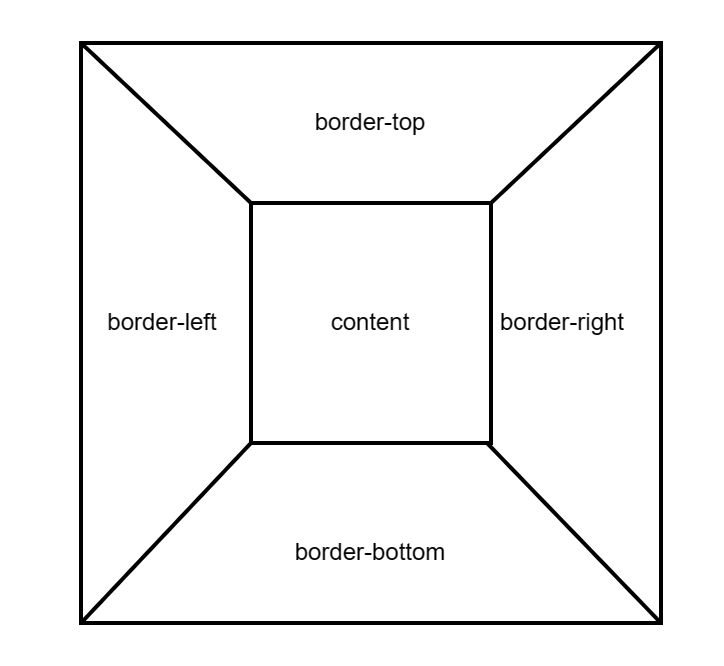
下图表示 border 的显示方式,所以只要利用 content 的宽高 , border 的宽度和透明度就能画出想要的三角形或者梯形

三角形
.triangle {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #f00;
}
梯形
.trapezoid {
width: 100px;
height: 50px;
border-bottom: 50px solid #f00;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
}
- 其他方向和样式原理相同