js 数组方法
一 改变原数组的方法
1. push() 末尾添加元素
let arr = [1, 2, 3]
arr.push(4)
console.log(arr) // [1, 2, 3, 4]
2. pop() 末尾删除元素
let arr = [1, 2, 3]
arr.pop()
console.log(arr) // [1, 2]
3. unshift() 开头添加元素
let arr = [1, 2, 3]
arr.unshift(0)
console.log(arr) // [0, 1, 2, 3]
4. shift() 开头删除元素
let arr = [1, 2, 3]
arr.shift()
console.log(arr) // [2, 3]
5. splice(index,number,item1,...,itemx) 替换元素
参数说明:
- index: 起始位置,number: 操作个数,item1,...,itemx: 替换的元素
- 如果 item1,...,itemx 为 0,则删除元素
- 即 item 替换从 index 开始的 number 个元素
let arr = [1, 2, 3]
arr.splice(1, 1, 4)
console.log(arr) // [1, 4, 3]
6. reverse() 反转数组
let arr = [1, 2, 3]
arr.reverse()
console.log(arr) // [3, 2, 1]
7. sort(sortFun) 排序
let arr = [10, 50, 300, 100, 50]
// 升序
arr.sort((a, b) => {
return a - b
})
console.log(arr) // [10, 50, 50, 100, 300]
// 降序
arr.sort((a, b) => {
return b - a
})
console.log(arr) // [300, 100, 50, 50, 10]
8. fill(value,start,end) 填充数组
参数说明:value: 填充的值,start: 开始位置,end: 结束位置
let arr = [1, 2, 3]
arr.fill(4, 1, 2)
console.log(arr) // [1, 4, 3]
9. copyWithin(target,start,end) 从数组的指定位置拷贝元素到数组的另一个指定位置中
参数说明:
target: 复制到的位置
start: 开始位置
end: 结束位置, 默认为数组长度
let arr = [1, 2, 3]
arr.copyWithin(0, 1, 2)
console.log(arr) // [2, 2, 3]
二 不改变原数组的方法
1. concat() 连接数组
let arr = [1, 2, 3]
let arr2 = [4, 5, 6]
let arr3 = arr.concat(arr2)
console.log(arr3) // [1, 2, 3, 4, 5, 6]
2. join() 数组转字符串
let arr = [1, 2, 3]
let str = arr.join('-')
console.log(str) // 1-2-3
3. slice(start,end) 截取数组
let arr = [1, 2, 3]
let arr2 = arr.slice(1, 2)
console.log(arr2) // [2]
4. indexOf(item,start) 查找元素,返回索引
let arr = [1, 2, 3]
let index = arr.indexOf(2)
console.log(index) // 1
5. lastIndexOf(item,start) 从后查找元素,返回最后一个索引
let arr = [1, 2, 3, 2]
let index = arr.lastIndexOf(2)
console.log(index) // 3
6. includes(item,start) 查找元素,返回布尔值
let arr = [1, 2, 3]
let flag = arr.includes(2)
console.log(flag) // true
7. every(callback) 检测数组中的所有元素是否都符合条件
let arr = [1, 2, 3]
let flag = arr.every((item) => {
return item > 0
})
console.log(flag) // true
8. some(callback) 检测数组中的元素是否有符合条件的
let arr = [1, 2, 3]
let flag = arr.some((item) => {
return item > 2
})
console.log(flag) // true
9. filter(callback) 过滤数组
let arr = [1, 2, 3]
let arr2 = arr.filter((item) => {
return item > 1
})
console.log(arr2) // [2, 3]
10. map(callback) 遍历数组
let arr = [1, 2, 3]
let arr2 = arr.map((item, index) => {
console.log(`item:${item}-index:${index}`) // item:1-index:0 item:2-index:1 item:3-index:2
return item * 2
})
console.log(arr2) // [2, 4, 6]
11. reduce(callback,initialValue) 数组累加
let arr = [1, 2, 3]
let sum = arr.reduce((pre, cur) => {
return pre + cur
})
console.log(sum) // 6
12. forEach(callback) 遍历数组
let arr = [1, 2, 3]
arr.forEach((item, index) => {
console.log(`item:${item}-index:${index}`) // item:1-index:0 item:2-index:1 item:3-index:2
})
13. find(callback) 查找元素,返回元素
let arr = [1, 2, 3]
let item = arr.find((item) => {
return item > 1
})
console.log(item) // 2
14. findIndex(callback) 查找元素,返回索引
let arr = [1, 2, 3]
let index = arr.findIndex((item) => {
return item > 1
})
console.log(index) // 1
15. entries() 返回数组的迭代器
let arr = [1, 2, 3]
let iterator = arr.entries()
console.log(iterator.next().value) // [0, 1]
console.log(iterator.next().value) // [1, 2]
console.log(iterator.next().value) // [2, 3]
16. keys() 返回数组的键名的迭代器
let arr = [1, 2, 3]
let iterator = arr.keys()
console.log(iterator.next().value) // 0
console.log(iterator.next().value) // 1
console.log(iterator.next().value) // 2
17. values() 返回数组的键值的迭代器
let arr = [1, 2, 3]
let iterator = arr.values()
console.log(iterator.next().value) // 1
console.log(iterator.next().value) // 2
console.log(iterator.next().value) // 3
18. from() 将类数组转换为数组
let obj = {
0: 1,
1: 2,
2: 3,
length: 3,
}
let arr = Array.from(obj)
console.log(arr) // [1, 2, 3]
19. of() 将一组值转换为数组
let arr = Array.of(1, 2, 3)
console.log(arr) // [1, 2, 3]
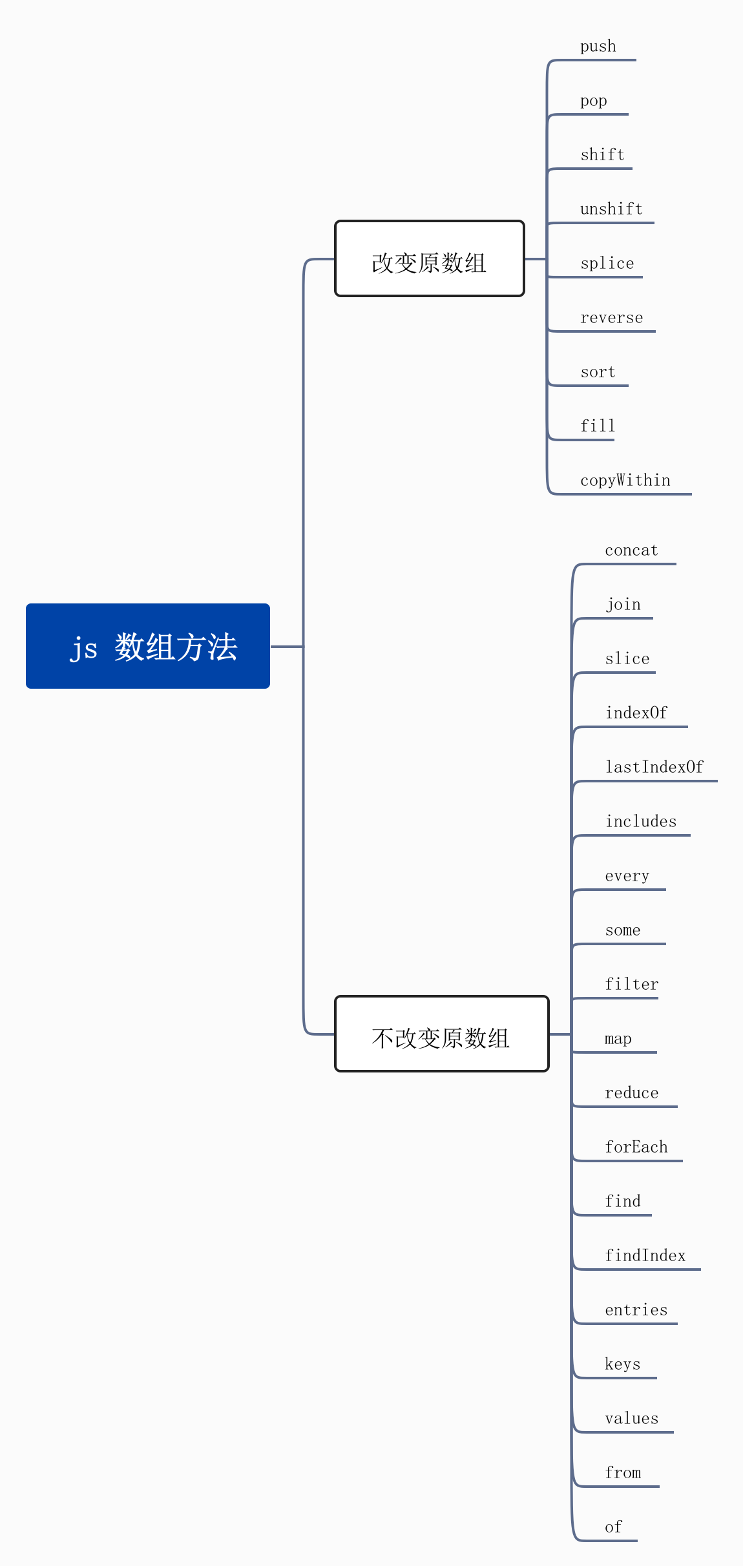
总结
- 数组的方法分为改变原数组的方法和不改变原数组的方法
- 改变原数组的方法有:
push()pop()shift()unshift()splice()reverse()sort()fill()copyWithin() - 不改变原数组的方法有:
concat()join()slice()indexOf()lastIndexOf()includes()every()some()filter()map()reduce()forEach()find()findIndex()entries()keys()values()from()of()